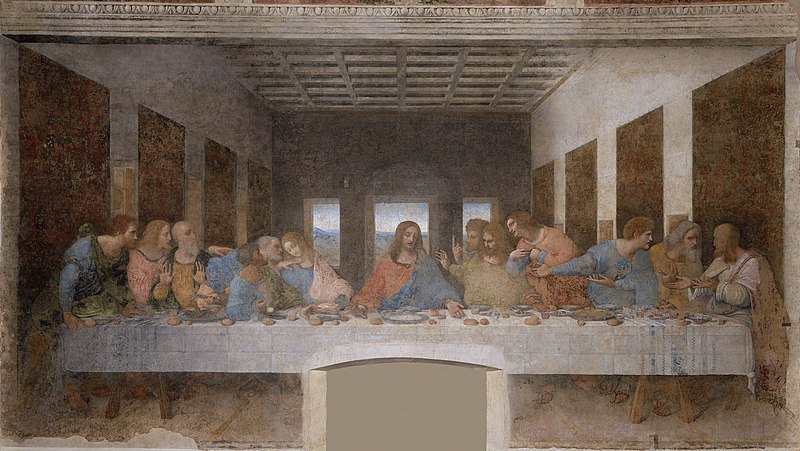
Kandinsky’s Composition 8
Принципы и элементы дизайна тема которая интересует меня с самого первого дня моего серьезного изучения компьютерных технологий. Дизайн, в современном понимании, это наука требующая знаний из различных областей деятельности человека. По сути дела дизайн есть способ привлечения и удержания внимания, в которой применяются важнейшие принципы геометрии и форм, гармонии красок, психологии и философии, а также физиологии, математики и физики. Как и в любой другой науке здесь есть свои правила (или принципы) и "действующие лица", т.е. элементы. Знание этих основ помогает правильно выбрать стратегию разработки для представления "продукта", а также упрощает сам процесс его создания. Одним из основных условий хорошего дизайна является гармония композиции, которая неразрывно связана с удивительными свойствами "Золотого сечения".
Любой человек способен ощущать гармонию окружающего его мира, он сам является практически идеальным гармоническим воплощением природы. Наш разум настолько силен и велик, что мы можем создавать вещи из пустого пространства - воплощая в жизнь свои мысли. Один из американских поэтов XX века однажды сказал: "Все, что существует на свете, когда-то было мечтой", и я полностью с ним согласен.
С точки зрения науки, дизайн выделяет психологические закономерности восприятия человеком материи (формы), пространства и времени, есть даже специальный раздел психологии изучающий процессы осознания объектов за счет выделения групп - гештальтпсихология. Здесь я попробую дать обобщенные определения основным понятиям дизайна, тому как они могут быть связаны друг с другом. Изложенный материал содержит большое количество примеров собранных мною на просторах глобальной сети, большая часть которых взята с зарубежных источников и книг. Некоторые выкладки и замечания написаны мною на основе моего личного опыта и знаний. Многие картинки нельзя отнести к одному определенному разделу, но я постарался определить их туда, где описанный прием наиболее заметен. Тем не менее, хочу настоять чтобы вы повторно просмотрели всю статью и постарались, самостоятельно проанализировать представленные изображения. Очень надеюсь, что собранная здесь информация будет полезна и поможет вам лучше понять творческий процесс создания композиций.
Принципы дизайна - это связанные друг с другом правила, по которым можно составить гармоничный и удобный дизайн.
Элементы - это те объекты на основе которых строится дизайн.
Различие очевидно, принципы выступаю в качестве правил, которых нужно придерживаться при размещении объектов, элементы в этом случае это "блоки", объекты, которые помогают соблюдать эти правила, и которые представляют содержимое композиции.
При разработке любого дизайна нужно ответить на три главный вопроса: что, где, как. Именно эти вопросы помогут вам понять как разместить и связать информацию в единое целое.
5 Принципов Дизайна
Обычно выделяют 5 основных принципов, которые в свою очередь связаны между собой: - Единство - это согласованность всех элементов дизайна, то как они работают вместе, передавая основную идею. Единство создает гармонию общей композиции, в которой каждый элемент занимает свою логическую позицию.
- Акцент - выделение области композиции для привлечения внимания к ней.
- Размер - масштаб и пропорции элементов по отношению друг к другу или относительно единого стандарта.
- Баланс - это равновесие между компактностью и разбросом элементов дизайна, в том числе их значимость в общей композиции ("визуальный вес"). Выделяют три вида баланса: формальный (симметричный), неформальный (не симметричный) и радиальный (круговой).
- Ритм - задает направление и "тон движения" элементов дизайна, т.е. то в какой последовательности и как должна быть воспринята информация передаваемая композицией. Здесь подразумевается повторение дизайна и положения блоков информации в рамках одной композиции и\или при переходе от одной композиции к другой.
Правила, законы "гештальта" являются основами визуального дизайна, поэтому мы вкратце рассмотрим их в самом начале.
Теория "гештальт" была разработана в 1920 году в Германии, это форма психологии изучающая подсознательные процессы в бихевиоризме. Визуальный мир настолько сложен, что разум разработал специальную стратегию для борьбы с путаницей. Разум пытается найти наиболее простые способы для решения проблем. И одним из таких способов является группировка объектов, схожих в своих характеристиках. "Гештальт" изучает каким образом эти группировки формируются и какое влияние они оказывают на восприятие человека. По мнению теоретиков, предметы, составляющие наше окружение, воспринимаются чувствами не в виде отдельных объектов, а как организованные формы (простые формы, такие как треугольники, квадраты, многоугольники, круги). Восприятие не сводится к сумме ощущений, а свойства фигуры не описываются через свойства частей. Собственно гештальт являет собой функциональную структуру, упорядочивающую многообразие отдельных явлений.
"Гештальт" является одним из самых мощных инструментов для создания единства в дизайне. Если перевернуть (или нарушить) принцип, который формирует группы, то можно сделать объект выделенным, отдельным или уникальным в композиции, это та самая база для создания разнообразия, того что добавляет интерес к общей картине. Хитрость заключается в том, чтобы найти баланс между единством и разнообразием. Слишком много единства может сделать дизайн скучным и повторяющимся, в то время как многообразие создает несвязанность и хаос.
Основные концепции "гештальта" это:
- закрытость - разум достраивает пропущенные куски композиции, это похоже на то как на концерте певец останавливается петь, чтобы дать залу возможность продолжить песню, таким образом создается ощущение участия в процессе;
- продолжение - глаз следует указанному ему пути, к примеру, чтение слева-направо или дорога на картине, взгляд на что либо или указание;
Заметьте как взгляды апостолов направляют взор на Иисуса,
а также влияние перспективы.
Простой и очень наглядный пример того как можно создатьобъединение объектов (и даже формирование новых) за счет их продолжения.
- сходство и близость - то как элементы выглядят и где они находятся по отношении друг к другу, что позволяет нашему сознанию правильно сформировать соответствующие группы и тем самым добиться единства (тоже самое относится к создание разнообразия за счет разгруппировки элементов), при этом близость выступает более важным свойством группы чем сходство. Сходство может быть в цвете, размере и/или форме. Близость тоже подразделяется на: близость края, касание, перекрытие и объединение.
Близость перекрытием
Близость
Cindee Gardner
- выравнивание - это организация и формирование объектов в группы для создания порядка (здесь есть два типа выравнивания: по-центру и по краю). Можно сказать, что выравнивание это расширение понятия близости.
Выравнивание по краю и центру
Выравнивание по основным элементам двух фотографий
Внутреннее выравнивание
При описании гештальта употребляется также понятие важности. Целое может быть важным, члены — неважными, и наоборот, Фигура всегда важнее основы. Важность может быть распределена так, что в результате все члены оказываются одинаково важными (это редкий случай, который встречается, например, в некоторых орнаментах).
Закрытость (замкнутость)
Близость
Jarek Puczel - Zakochani Lovers 50x50cm, oil on canvas
Члены гештальта бывают различных рангов. Так, например, в круге: 1-му рангу соответствует центр, 2-й ранг имеет точка на окружности, 3-й — любая точка внутри круга. Каждый гештальт имеет свой центр тяжести, который выступает или как центр массы (например, середина в диске), или как точка скрепления, или как исходная точка (создается впечатление, что эта точка служит началом для построения целого, например, основание колонны), или как направляющая точка (например, острие стрелы).
- Выравнивание
- Контраст
- Повторение
- Близость
Richard Anuszkiewicz: Plus Reversed 1960
Контраст - включает в себя контраст оттенков, цвета, текстуры, формы, концептуальный контраст. Контраст близко связан с общим балансом композиции.
Контраст оттенка. Светлое на темном.
Цветовой контраст и его отсутствие (Общий тональный баланс)
Акцент формой - Salvador Dali Geopolitical Child
Акцент формой и цветом - Susan Jane Walp. Grapefruit with Black Ribbons. 2000.
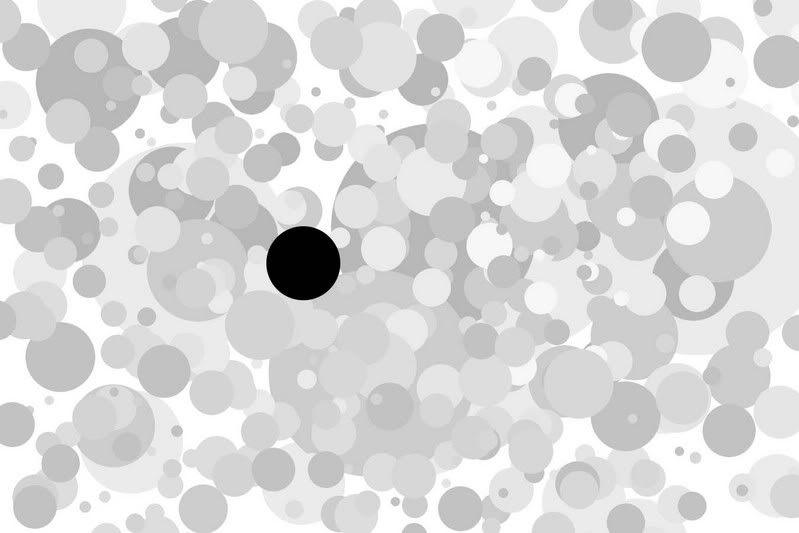
Внимание на этой картине приковывает круг, так как он единственная фигура не имеющая острых краев, также это наиболее яркая область в композиции.
Акцент изменением формы и направления линий.
Акцент цвета-формы-размеров, баланс, ритм, масштаб, гармония.
Контраст формой шрифта и цветом http://www.billytamplin.com/
Концептуальный контраст.
Изоляция - отделение объекта от общей массы с помощью пространства или какого-либо барьера (иногда цветового). "Изоляция" является противоположностью объединяющей концепции "Близость" (из теории гештальт). Здесь также нужно следить за соблюдением баланса. Часто такой метод применяется для выделения логотипа, названия продукции, заголовка статьи или имени сайта.
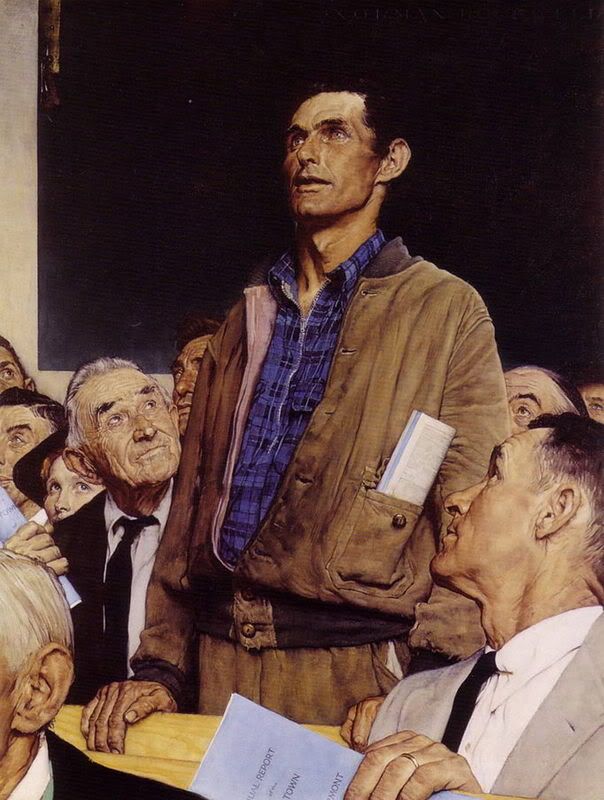
Основное внимание в картине уделяется доктору слева, второстепенной точкой внимания оказывается группа ассистентов справа, на которую, взглядом, указывает доктор. Выделение фигуры доктора также поддерживается персонами повторяющимися на заднем фоне.
Акцент отделением
Акцент разгруппировкой
Акцент разгруппировкой, размером, чб контраст
Акцент пространством
Акцент отделением - пространством
3. Акцент положением, указанием - размещение объекта в сцене или указание на него другими объектами композиции. Объект помещенный в центре композиции получает наибольшее внимание. Также, здесь важную роль играют зрительные центры, о чем рассказано ниже. Другие объекты также могут косвенно или напрямую указывать на основной объект сцены.
Jan Vermeer van Delft - The Music Lesson
Центральный акцент и указание на объект.
Surrender of Lord Cornwallis by John Trumbull
Акцент передается указывающими линиями или взглядом.
Peter Paul Rubens
Сильный акцент цветом и формой, необычностью исполнения.
Обложка книги очень сильно выделяется из всех других.
Контраст включает в себя различие или подобие элементов дизайна и их окружение, к примеру, совмещение картинки и текста, разный цвет блоков и расстояния между ними или использование нескольких шрифтов (доп.), шаблонов, текстур.
Единство повторением, баланс цвета, формы, оттенка, положения, симметричность.
Дополнительные примеры использования акцента:
Концептуальный конраст.
(слева) Акцент концептуальный и цветовой, указание и положение.
(справа) В то время как композиция сбалансированна, наше внимание
притягивает письмо в руке женщины слева, на что указывают обе персоны.
Jan Vermeer, Mistress and Maid 1667
Акцент контрастом в форме, размере (и цвете).
Очень притягательно сделанная композиция - "живой акцент",
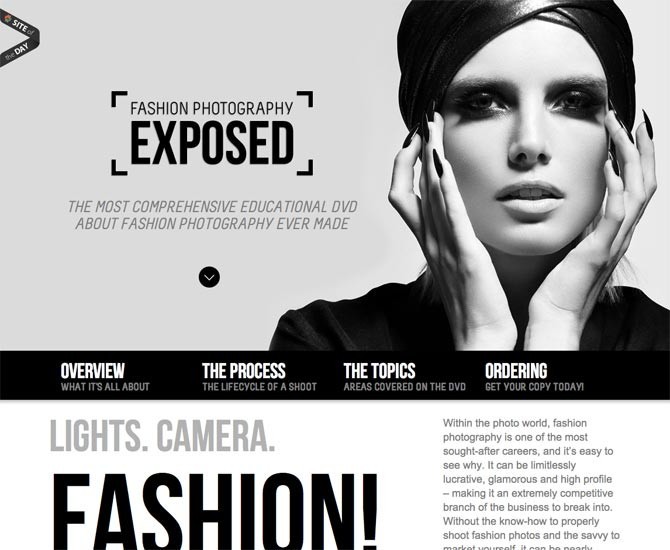
при этом важную роль играет текст слева
Контраст в форме, шрифте (асимметричный баланс) - Madewithover
Акцент цветом и положением (нет баланса) - Apixel
Контраст ч-б плюс один цвет.
Контраст ч-б плюс один цвет.
Гармоничный, контрастный, сбалансированный, ритмичный дизайн.
Акцент может выступать в качестве "входной точки", начала просмотра всей композиции, при этом он может и не быть основной темой, тем основный посланием которое вы хотите передать, но в этом случае он должен направлять зрителя в нужном вам, вашему дизайну направлении, тогда основным принципом дизайна выступает ритм - направление. Такой "стиль" дизайна композиции часто встречается в рекламе и типографии.
Баланс и акцент через "входную точку".
Пропорции и масштаб подразумевают в себе правила компоновки объектов, к примеру, "Золотое сечение" (1:1.618) или его упрощение "Правило третей". Но "Золотое сечение" также подразумевает гармонию и внутренний порядок, это удивительное соотношение встречается во всех проявлениях природы, жизни и деятельности человека. Также, нельзя не сказать, о последовательности Фибоначчи, которая является, как бы целочисленной проекцией "Золотого сечения" в реальный, трехмерный мир растений, животных и человека. Далее, подробнее рассмотрим эти удивительные соотношения.
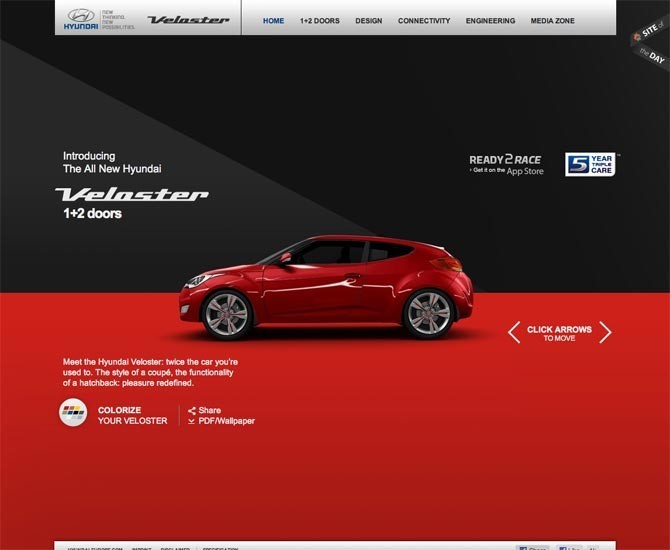
Сайт разделенный в пропорции "Золотого сечения" (числа Фибоначчи)
"Геометрия владеет двумя сокровищами:
одно из них – теорема Пифагора,
другое - деление отрезка в среднем
и крайнем отношении.
Первое можно сравнить с ценностью золота,
второе можно назвать драгоценным камнем."
Первое можно сравнить с ценностью золота,
второе можно назвать драгоценным камнем."
Иоган Кеплер
В Большой Советской Энциклопедии дается следующее определение понятия "гармония":
"Гармония - соразмерность частей и целого, слияние различных компонентов объекта в единое органическое целое. В гармонии получают внешнее выявление внутренняя упорядоченность и мера бытия".
"Формул красоты" уже известно немало. Уже давно в своих творениях люди предпочитают правильные геометрические формы - квадрат, круг, равнобедренный треугольник, пирамиду и т.д. Из многих пропорций, которыми издавна пользовался человек при создании гармонических произведений, существует одна, единственная и неповторимая, обладающая уникальными свойствами. Эту пропорцию называли по разному - "золотой", "божественной", "золотым сечением", "золотым числом", "золотой серединой". В пропорциях многих сооружений отдаются предпочтение целочисленным соотношениям, основанным на "Золотом сечении".
Леонардо Да Винчи - «Тайной вечере»
Золотое сечение - это такое пропорциональное деление отрезка на неравные части, при котором весь отрезок так относится к большей части, как сама большая часть относится к меньшей; или другими словами, меньший отрезок так относится к большему, как больший ко всему a : b = b : c или с : b = b : а.
Интересно то, что общим уравнением золотой пропорции является следующая запись:
где F - числа Фибоначчи:
1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, ... .
Квадраты Фибоначчи
где n целые числа, и означает:
"Любая целая степень "золотой пропорции" равна сумме двух предыдущих"
Способ геометрического построения "золотого сечения" с использованием линейки и циркуля из "Начал Евклида".
Само название "числа Фибоначчи" ввел в 19-м веке французский математик Люка Пачиоли, который кроме того ввел в рассмотрение так называемые обобщенные числа Фибоначчи, описываемые следующей рекуррентной формулой: Gn = Gn-1 + Gn-2 . По которой получаются числа Люка: 1, 3, 4, 7, 11, 18, 29, 47, 76, 123, 199, ... , по формуле Ln = Fn-1 + Fn+1.
закономерность Бине, связывающая числа Люка и Фибоначчи с "Золотой пропорцией"
Правильный десятиугольник ("декагон"), где a10 = R/t или t = 2cos 36° = 2cos(Pi/5)
НЕБОЛЬШОЕ ОТСТУПЛЕНИЕ: О геометрии и системе времени.
(его можно пропустить)
Почему единица часа была выбрана таким образом, чтобы она 24 раза укладывалась в сутки, то есть, почему 1 сутки = 24 (2 ´ 12) часа? Далее: почему 1 час = 60 минут, а 1 минута = 60 секунд? Эти же вопросы относятся и к выбору единиц угловых величин, в частности: почему окружность разбита на 360°, то есть, почему 2Pi = 360° = 12 ´ 30°? К этим вопросам добавляются и другие, в частности: почему астрономы признали целесообразным считать, что существует 12 "зодиакальных" знаков, хотя на самом деле в процессе своего движения по эклиптике Солнце пересекает 13 созвездий? И еще один "странный" вопрос: почему вавилонская система счисления имела весьма необычное основание - число 60?
Анализируя эти вопросы, мы обнаруживаем, что в них с удивительным постоянством повторяются четыре числа: 12, 30, 60 и производное от них число 360 = 12 ´ 30. Возникает вопрос: не существует ли какой-то научной идеи, которая могла бы дать простое и логичное объяснение использованию этих чисел в египетском календаре, их системе измерения времени и системе измерения углов?
Для ответа на это вопрос еще раз обратимся к додекаэдру (правильному двенадцатиграннику), все геометрические отношения которого основаны на золотой пропорции. Из практики известно, что наиболее устойчивой является система, в которой при максимальном количестве элементов, наикратчайшие связи, а из всех правильных многогранников это условие выполняется у додекаэдра.
Додекаэдр
Тетраэдр, Гексаэдр, Октаэдр, Икосаэдр, Додекаэдр
Действительно, гранями додекаэдра являются пентагоны, т.е. правильные пятиугольники, основанные на золотой пропорции. Если внимательно посмотреть на икосаэдр, то можно увидеть, что в каждой вершине икосаэдра сходится пять треугольников, внешние стороны которых образуют пентагон. Уже этих фактов достаточно, чтобы убедиться в том, что золотая пропорция играет существенную роль в конструкции этих двух платоновых тел.
Додекаэдр имеет 12 граней, 30 ребер и 60 плоских углов на своей поверхности. Но каково же было удивление античных ученых, когда они обнаружили, что этими же числами выражаются циклы Солнечной системы: 12-летний цикл Юпитера, 30-летний цикл Сатурна и, наконец, 60-летний цикл Солнечной системы. Таким образом, между такой совершенной пространственной фигурой, как додекаэдр, и Солнечной системой, существует глубокая математическая связь. Такой вывод сделали античные ученые. Это и привело к тому, что додекаэдр был выдвинут в качестве "главной фигуры", которая символизировала "Гармонию Мироздания". И тогда египтяне решили, что все их главные системы (календарная система, система измерения времени, система измерения углов) должны соответствовать числовым параметрам додекаэдра! Поскольку по представлению древних движение Солнца по эклиптике имело строго круговой характер, то, выбрав 12 знаков Зодиака, дуговое расстояние между которыми равнялось ровно 30°, египтяне удивительно красиво согласовали годичное движение Солнца по эклиптике со структурой своего календарного года: один месяц соответствовал перемещению Солнца по эклиптике между двумя соседними знаками Зодиака! Более того, перемещение Солнца на один градус соответствовало одному дню в египетском календарном году! При этом эклиптика автоматически получалась разделенной на 360°. Разделив каждые сутки на две части, следуя додекаэдру, египтяне затем каждую половину суток разделили на 12 частей (12 граней додекаэдра) и тем самым ввели час - важнейшую единицу времени. Разделив один час на 60 минут (60 плоских углов на поверхности додекаэдра), египтяне таким путем ввели минуту - следующую важную единицу времени. Точно также они ввели секунду - наиболее мелкую на тот период единицу времени.
Развёртка додекаэдра
Таким образом, выбрав додекаэдр в качестве главной "гармонической" фигуры мироздания, и строго следуя числовым характеристикам додекаэдра 12, 30, 60, египтянам удалось построить чрезвычайно стройный календарь, а также системы измерения времени и угловых величин. Эти системы полностью согласовывалась с их "Теорией Гармонии", основанной на золотой пропорции, поскольку именно эта пропорция лежит в основе додекаэдра.
Вот такие удивительные выводы вытекают из сопоставления додекаэдра с Солнечной системой. И если наша гипотеза правильна (пусть кто-нибудь попытается ее опровергнуть), то отсюда следует, что вот уже много тысячелетий человечество живет "по золотому сечению"! И каждый раз, когда мы смотрим на циферблат наших часов, который также построен на использовании числовых характеристик додекаэдра 12, 30 и 60, мы прикасаемся к главной "Тайне Мироздания" - золотому сечению, сами того не подозревая!
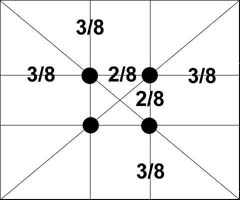
Примером использования правила "Золотого сечения" - расположение основных компонентов композиции в особых точках - зрительных центрах. Таких точек всего четыре, и расположены они на расстоянии 3/8 и 5/8 от соответствующих краев плоскости (это упрощенная модель основанная на числах Фибоначчи). Человек всегда акцентирует свое внимание на этих точках, независимо от формата кадра или картины. Было так же определено, что больше всего внимания, смотря на прямоугольный рисунок, придается центральной части, образованной точками, которые делят этот рисунок в золотой пропорции.
Пример : "правило третей"
Пример : "правило третей"
В звездчатом пятиугольнике - пентаграмме, каждая из пяти линий, составляющих эту фигуру, делит другую в отношении золотого сечения, а концы звезды являются золотыми треугольниками.
Пентаграмма и Картина «Святое семейство» Микеланджело.
Пентаграмма включает в себя ряд замечательных фигур, которые широко используются в произведениях искусства. В античном искусстве широко известен так называемый "закон золотой чаши", который использовали античные скульпторы и золотых дел мастера. Заштрихованная часть "пентаграммы" дает схематическое представление "золотой" чаши.
"Золотая" чаша.
"Пятиугольная звезда", входящая в "пентаграмму", состоит из пяти равносторонних "золотых" треугольников, каждый из которых напоминает букву "А" ("пять пересекающихся А").
Каждый "золотой" треугольник имеет острый угол A = 36° при вершине и два острых угла D = C = 72° при основании треугольника. Основная особенность "золотого" треугольника состоит в том, что отношение каждого бедра AC = AD к основанию DC равно золотой пропорции t. Как и в случае с "золотым" прямоугольником и "пентаграммой" бесконечное возникновение одной и той же геометрической фигуры ("золотого" треугольника) после проведения очередной биссектрисы вызывает эстетическое чувство красоты и гармонии.
Идея гармонии мира, выражение его упорядоченности и совершенства, превращается в главную идею искусства эпохи Возрождения. В произведениях Браманте, Леонардо да Винчи, Рафаэля, Джордано, Тициана, Альберти, Донателло, Микеланджело проявляется строгая соразмерность и гармоничность сюжета, подчиняющаяся выверенной пропорции. Наиболее выпукло закон гармонии, закон числа, с которым связывалась красота произведения, раскрывался в художественных произведениях и научно-методических исследованиях Леонардо, Дюрера, Альберти.
Портрет Моны Лизы (Джоконда)
Леонардо Да Винчи использовал в своей картине не только
принцип симметрии, но и Золотое сечение.
"Золотая" спираль в картине Рафаэля "Избиение младенцев".
И.Е. Репина "А.С. Пушкин на акте в Лицее 8 января 1815 года".
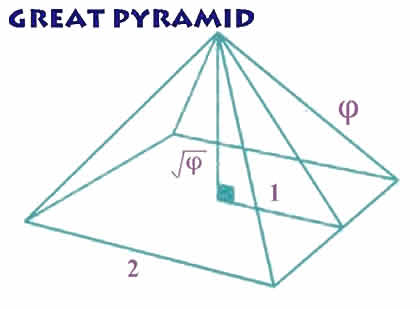
"Золотой" прямоугольный треугольник (пирамида Хеопса, в которой отношение суммарной внешней площади пирамиды к площади основания будет равно золотой пропорции!). Прямоугольный треугольник, в котором стороны относятся как t : корень из t : 1, называется "золотым" прямоугольным треугольником, т.е.ABC, в котором отношение катетов AC / CB = корень из t. Также для треугольника 3:4:5 справедливо равенство: 9 + 16 = 25, которое выражает теорему Пифагора. Не эту ли теорему хотели увековечить египетские жрецы, возводя пирамиду на основе треугольника 3:4:5 (пирамида Хефрена)? Трудно найти более удачный пример для иллюстрации теоремы Пифагора, которая была известна египтянам задолго до ее открытия Пифагором. Таким образом, гениальные создатели египетских пирамид стремились поразить далеких потомков глубиной своих знаний, и они достигли этого, выбрав в качестве "главной геометрической идеи" для пирамиды Хеопса - "золотой" прямоугольный треугольник, а для пирамиды Хефрена - "священный" или "египетский" треугольник.
Пирамида Хеопса
В древности, при построении храмов за основу брался человек как "мера всех вещей": в храм он должен входить "с гордо поднятой головой". Его рост делился на 6 единиц (греческих футов), которые откладывались на линейке, а на нее наносилась шкала, жестко связанная с последовательностью шести членов ряда Фибоначчи: 1, 2, 3, 5, 8, 13 (их сумма равна 32=2 в степени 5). Прибавлением или вычитанием этих эталонных отрезков достигались необходимые пропорции сооружения. Шестикратное увеличение всех отложенных на линейке размеров сохраняло гармоническую пропорцию. В соответствии с этой шкалой и строили храмы, театры или стадионы.
Собор "Нотредам де Пари" в Париже, Франция.
Филлотаксисом (от ϕυλλον — лист и ταξις — строй) называется своеобразное решётчатое расположение листьев, семян, лепестков и чешуек многих видов растений (сосновые шишки, ананасы, головки подсолнечника, кактусы и многие другие ботанические структуры). Ряды ближайших соседей в таких решётках, так называемые парастихи (от παρα — рядом и στιχος — ряд), разворачиваются по спиралям на плоской, конической или куполообразной поверхности или закручиваются винтовыми линиями вокруг цилиндра (число оборотов на стебле/число листьев в цикле, напр. 2/5; 3/8; 5/13).
В соответствии с законами филлотаксиса ареолы (скопления колючек) кактуса располагаются по спиралям, причем число левых и правых спиралей для кактуса являются соседними числами Фибоначчи 21 и 34 (на фотографии лишь часть). Если теперь посмотреть на тот же кактус со стороны, то обнаруживается, что спирали на сравнительно небольшом участке поверхности выглядят как прямые линии, идущие по диагонали сверху вниз и слева направо или снизу вверх и справа налево. На фотографии хорошо видно, что прямые, идущие в правом направлении, имеют меньший наклон, чем прямые, идущие в левом направлении. При этом число правых и левых диагоналей связаны фибоначчиевой зависимостью. Действительно на фотографии отчетливо видно, что вначале примерно на 2 диагонали с правым наклоном приходится 3 диагонали с левым наклоном (2:3), затем на 3 правых диагонали 5 левых (3:5) и т.д. Геометрическая модель рассмотренного на фотографии участка кактуса представлена ниже в виде растровой сетки, в которой наклонные линии (с правым и левым наклоном) моделируют принцип расположения ареолов на поверхности кактуса.
Если теперь представить развертку поверхности всего кактуса на плоскости, то мы получим подобную растровую сетку, в которой имеется 21 диагоналей с правым наклоном и 34 диагоналей с левым наклоном. Созданная таким образом сеть линий ("филлотаксисная растровая сетка") оказывается в эстетическом отношении столь же оптимальной, как и прямоугольник, построенный по принципу золотого сечения. Комплекс линий, имеющих вполне определенный и в то же время различный наклон, придает полю изображения эмоциональное внутреннее напряжение и одновременно строгую уравновешенность. Эти принципы композиционного построения художественного произведения присущи многим полотнам старых мастеров живописи. Такие произведения, как "Ливийская сивилла" Микеланджело, "Поклонение пастухов" Тинторетто, "Мадонна с длинной шеей" Пармиджанино, "Азия" Тьеполо (зеркальное отражение!), "Вакханалия" Пуссена, "Драка крестьян при игре в карты" Брауэра или "Праздник любви" Ватто (зеркальное отражение!), - это немногие примеры, которые лишь подтверждают общую закономерность.
Titian Bacchus and Ariadne
"Поклонение пастухов" Тинторетто (слева)
"Ливийская сивилла" Микеланджело (справо)
В музыкальных произведениях различных композиторов обычно констатируется не одно "золотое сечение", сопряженное с происходящим возле него "эстетическим событием", а целая серия подобных сечений. Каждое такое сечение отражает свое музыкальное событие, качественный скачок в развитии музыкальной темы. В изученных 1770 сочинениях 42 композиторов наблюдалось 3275 золотых сечений; количество произведений, в которых наблюдалось хотя бы одно золотое сечение, составило 1338. Наибольшее количество произведений, в которых имеется золотое сечение, у Аренского (95%), Бетховена (97%), Гайдна (97%), Моцарта (91%), Скрябина (90%), Шопена (92%), Шуберта (91%).
Старый дизайн твиттера.
Гармоничная композиция.
При выделении каких либо объектов (акценте) всегда должен быть соблюден баланс их размеров, цвета и положения относительно других. Баланс в дизайне можно сопоставить с балансом в физике: баланс - сила на плечо F1*L1 = F2*L2, при этом подразумевается что объекты имеет "вес" (определённую значимость). Большие или темные объекты, обычно, имеют больший "вес", чем маленькие или светлые. Баланс помогает достичь единства композиции, восприятие ее как единого целого.
Акцент на большой массе неба и текучий ритм в нем
создают движение и энергию композиции,
направляя зрителя по гладким линиям.
Van Gogh - Starry Night
Баланс определяется "оптическим весом" элементов в композиции и их положением на экране относительно центра. "Оптический вес" - свойство объекта привлекать внимание. Каждый элемент имеет вес определяемые его "природой", размерами и положением. К природным свойствам объекта можно отнести форму, цвет, оттенок, текстуру и тип.
Размер - большие объекты имеет большее значение в композиции.
Пространство - объекты расположенные слишком близко друг к другу создают чувство беспорядка и хаоса, их можно уравновесить упорядоченным объектами.
Цвет объекта может означать его сущность, он создает интерес и может направлять взгляд.
Положение может также выделить объект.
Визуальный центр внимания в композиции смещен из центра в точку близкую к правому-верхнему "зрительному центру".
Визуальный центр внимания в симметричной композиции
(в точке "Золотого сечения")
(в точке "Золотого сечения")
Важно также положение объекта относительно центра композиции. К примеру, если вы, мысленно, разделите композицию на 4 части и каждая из них будет иметь одинаковый вес, то такой дизайн можно назвать сбалансированным. Поэтому в достижении баланса важную роль играет симметричность объектов. Наиболее симметричные группы объектов, те, число элементов которых целое.
Симметричные композиции (формальный баланс) вызывают чувство Уверенности-Спокойствия-Прочности-Власти.
Горизонтальная или вертикальная симметрия автоматически фокусирует наш взгляд на центре композиции.
Горизонтальный баланс и анализ золотой пропорции.
Асимметричный горизонтальный дизайн ассоциируется с Движением, Потоком, Действием, Продолжением, он также более драматичен.
Полная симметрия, горизонтальная симметрия, радиальная симметрия, отсутствие симметрии.
Симметричный баланс
Perry, David. Cruising. Digital image. 15 Jan. 2001. Web. 4 June 2012.
Симметричный баланс, акцент конрастом
Радиальная симметрия
Горизонтальный и вертикальный баланс (радиальная симметрия)
Асимметричный баланс. Три картинки слева уравновешивают большую справа
и направляют внимание на описание. http://31three.com/
Асимметричный баланс. Контраст цвета и формы.
http://www.shoutdigital.com/ - новый сайт, пример ритма
Интересная картина, на которой можно проследить диагональный баланс,
скорее всего здесь также использована "филлотаксисная" сетка,
что придает работа необычную энергетику.
Peter Paul Rubens.
Нужно помнить, что симметрия не всегда есть баланс. Симметрия создает пассивное пространство, асимметрия активное. В композициях чаще всего встречается асимметричный (неформальный) баланс, он создает интерес общей картины, но его гораздо труднее создать. Баланс, в асимметричной композиции, достигается с помощью непохожих элементов (имеющих разный "визуальный вес"), при этом всегда нужно помнить, что объекты должны быть связаны между собой. Баланс это равное (или приблизительно равное) количество противоположного "вещества" в композиции, будь то тон, цвет, свет, форма, пространство, направления и т.д.
Далее рассмотрим некоторые приемы, примеры, для достижения асимметричного баланса:
1. Оттенком - контрастные объекты более притягательны, таким образом, более мелкая область с высоким контрастом может быть уравновешена большой областью с меньшим контрастом.
Felix Valotton
2. Цветом - окрашенные, цветные объекты имеет гораздо больший "оптический вес", чем нейтральные или бесцветные, затемненные (зависит от цвета и его оттенка, т.е. лучше сравнивать с оттенком цвета). Также можно использовать равное количество гармоничных цветов.
Яркое, красное платье девушки слева (с добавлением шаблона-рисунка)
создает баланс в отношении более объемного тусклого, розового платья девушки справа.
3. Формой - сложные небольшие формы создают интерес. Также как и большая, "свободная" область может сбалансировать небольшую область состоящую из многих форм (к примеру, сложной формой может выступать текст). Добавление тени также может добавить интерес к простой форме, усложнив ее или создав (выделив) текстуру.
(справа) Форма, движение и темный цвет слева
балансируют монотонное желтое пространство по другую сторону.
4. Текстурой - действует также как оттенок, цвет и форма. Сложная, контрастная текстура на небольшой форме, может сбалансировать большую гладкую, равномерную поверхность, тоже самое относится к формам с различной освещенностью или перепадами темного и светлого. Текстура добавляет эмоционального воздействия сцене.
Баланс текстурой и цветом
5. Положением - чем дальше от центра более мелкий объект, по сравнению с большим, тем сильнее он может сбалансировать общую композицию. В изобразительном искусстве это весьма сложный вид баланса и не всегда с его помощью можно получить нужный результат.
Здесь можно увидеть единство в повторении ориентации и форм,
также грамотно сгруппированный текст, выделяет нужное сообщение.
Асимметричный баланс достигается за счет положения
геометрических форм с одной стороны и пустого пространства с другой,
а также за счет контраста размеров форм и текста.
Graphic Design Annual 2007, p. 80 Atelier Trois Petits Points, Paris
6. Направлением, указание (группировка), плавный переход в композиции.
Georges Seurat
David Hockney A Bigger Splash, 1967
Garry Winogrand "White Sands National Monument".
Стоит уделить внимание машине, тенту и симметричным облакам на заднем фоне,
именно эти элементы создаю баланс и гармонию композиции.
Примеры баланса (описание слева-направо):
Симметричный баланс - http://questionablecharacters.com/ и http://duuel.com/
Irving Penn и George Hoyningen-Huene (1900-1968)
Асимметричный вертикальный баланс, диагональный баланс
Баланс формами, текстурой (деталями, освещением) и оттенком -
Baugin, Still Life with a Checkerboard, 1630
Баланс оттенком и цветом -
Edward Hopper - New York Restaurant, 1922
Баланс текстурой и цветом -
Edward Hopper - New York Restaurant, 1922
Баланс текстурой и цветом -
Hiroshige View of Mount Fuji from Harajuku
(слева) Баланс положение, направлением, цветом.
Mary Cassatt Boating Party.
(справа) Баланс положением и направлением глаз, а также цветом.
Edouard Manet, Stephane Mallarme 1866
Потрясающе сбалансированная картина, здесь и принцип золотого сечения,
и "правило третей", баланс направления, положения, формы, цвета. Картина как будто говорит с нами, как будто она живая и в ней реально происходит действие.
Peter Paul Rubens
Georges Seurat - The Sunday Afternoon on the Island of La Grande Jatte
Rembrandt van Rijn 1606-1669 Self Portraits
Haim Steinbach - Supremely Black - 1985
Асимметричный баланс цветом и оттенком
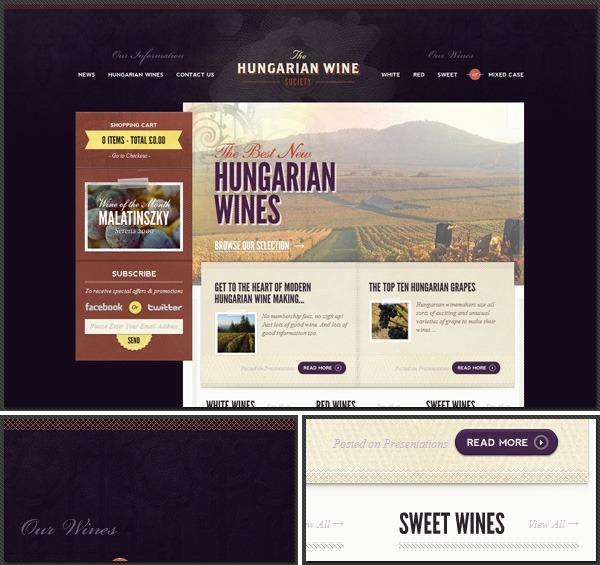
Асимметричный, сбалансированный, гармоничный сайт - http://www.amazeelabs.com/en
Баланс цвет-форма-пространство - http://galp.in
Использование текстуры, цвета - http://www.amore.se/
Принцип симметрии широко применяется в архитектуре. Его очень часто используют совместно с принципом "золотого сечения". Таким примером может служить картина Рафаэля "Обручение Марии".
Анализ картины Рафаэля "Обручение Марии".
Уравновешенная асимметричная фотография, но сбалансированная.
Баланс положением, размером, текстурой, цветом.
Горизонтальный просмотр http://www.cappen.com/
Съемка президента США во время выборов и после.
E. Kauffer - Metropolis
Ритм в вертикальных линиях
Текучий-прогрессивный ритм в веб-дизайне
http://www.pointlesscorp.com/
В ритме также подразумевается, что объекты, содержащие однотипную (близкую) информацию, должны иметь одинаковый дизайн и распологаться в группе (повторение), т.е. шаблонизированы (к примеру меню блюд в каталоге интернет магазина).
Несколько ритмов - звезды, отражения и огни зданий.
Текучий и регулярный ритм
Lisa Milroy, Shoes 1985
Понятие ритм это больше чем просто направления или повторение единых объектов, ритм это движение, действие, внутренняя жизнь картины, это также порядок и баланс, здесь подразумевается что существуют правила движения: слева-направо, сверху-вниз, по часовой стрелке, по указателю, по "хлебным крошкам", по волнам, лестнице и т.д.
Несколько последовательных холмов с посаженными растениями,
чередование деревьев - все это проявление ритма композиции.
Grant Wood Young Corn 1931
Ритм в периодичности "поз" и в направлении взгляда, также последовательность деревьев.
(заметьте как нависшее, большое дерево справа подчеркивает драматичность картины)
George Stubbs - Reapers
Круговой ритм. Фигура возможно "умершего" человека и ноги коня
выталкивают и направляют нас обратно в картину, по кругу.
Peter Paul Rubens
Последовательное представление информации
Прогрессивный, текучий ритм - http://www.markdearman.com/
Регулярный ритм - http://www.imaginista.ca/
Регулярный-прогрессивный ритм.
- регулярный - когда объекты имеют одинаковые размеры и расстояние между друг другом, часто это шаблонные объекты. Здесь подразумевается использование сетки, а также текстур. Это как: ABBB-ABBB-ABBB или ABCB-ABCB-ABCB, или ABCDCDA-ABCDCDA-ABCDCDA
- текучий - создается движением объектов, последовательным переходом от одного к другому, в основном это ассиметричный баланс (с участием перспективы), часто встречается в природе.
- прогрессивный - последовательный показ объектов через определенные шаги, к примеру презентация или слайд-шоу, при этом идет прогресс, развитие сюжета или объекта.
Вертикальный просмотр http://thesearethings.com/
Интересный прогрессивный ритм (scroll).
Иногда к этим трем добавляют еще "случайный" и "альтернативный". Первый скорее относится к случаю когда ритма нету вообще, а присутствует повторение одинаковых или схожих объектов, цвета и положения, которые создают чувство движения. "Альтернативный" ритм можно рассматривать как смешивание двух и более ритмов.
"Случайный" и "альтернативный" ритмы.
"Случайный" ритм созданный повторением красок и форм.
Иллюзия движения создается за счет нерегулярных, наклонных, гладких линий.
основное внимание уделяется описанию.
Здесь явно прослеживается регулярный ритм,
но отсутсвие баланса негативно сказывается на восприятии информации.
Последовательный (прогрессивный) ритм передачи информации.
Описание здесь менее важно и нам сразу хочется начать рассмотривать картинки.
а персоны стоящие у самого правого края как бы ограждают нас от выхода за пределы
композиции и возвращает наш взор обратно к центру картины.
Benjamin West the dying General Wolfe
Единство и разнообразие,
в тоже время соблюдены баланс и акцент, масштаб и пропорции.
Разнообразие и беспорядок,
тем не менее единство общей картины - Jeff Wall
Гармоничная композиция
Разнообразные, мало связанные простые формы
создают чувстсво единства общей картины.
Единство в разнообразии.
Гармоничная, сбалансированная тесктурой и формой композиция.
Элементы дизайна
Элементы дизайна это те "вещи", объекты, которые мы используем в дизайне, а принципы говорят нам о том как правильно организовать эти элементы в композиции. Основная идея дизайна это передать сообщение, рассказать о чем либо важном. Передача сообщения требуется знание определенного языка. Это может быть звуковое сообщение (голос - разговорный язык) или жестикуляция (движение тела - язык жестов), или же визуальный образ (рисование - визуальная язык).
Любой язык подразумевает в себе порядок, правила и действующие лица, т.е. элементы этого языка. Чем больше мы изучаем и лучше понимаем язык тем лучше мы можем передать нужное нам сообщение.
- Точка
- Линия
- Форма / Поверхность
- Объем / Масса
- Узор / Шаблон / Текстура
- Пространство
- Цвет / Насыщенность
ТОЧКА
ЛИНИИ
Прямую можно рассматривать как последовательность близко расположенных точек. Линия может оказывать различное психологическое воздействие на подсознание человека в зависимости от ее толщины и направления. Линии удобно использовать для разделения контента, направления взора или движения, выделения формы, также линии часто комбинируют для создания узоров, к примеру, различные карты, планы дома, графики и т.д. Конечно преобладание только определенного типа линий в композиции может выделить сообщение и придать ему нужные эмоции, действие и движение, или его отсутсвие.
немецкий живописец и график Альбрехт Дюрер
Saint Jerome in his Study - Albrecht Dürer
Разделение содержания линиями позволяет создать порядок и привнести чувство последовательности, ритма во всю композицию.
Горизонтальные линия предполагает ощущение покоя или отдыха, так как объекты параллельные земле покоятся по отношению к гравитации, и мы тоже отдыхаем или спим в горизонтальном положении. Поэтому, композиции в которых преобладают или выделены горизонтальные линии вызывают у нас чувство спокойствия и тишины, близости к земле и равновесия. (Спокойствие - Тишина - Отдых - Слабость - Мир - Сдержанность)
Вертикальные линии сообщают нам чувство возвышенности, духовности, близости к небу, стабильности, устойчивости. Они часто преобладают в архитектурных строениях, к примеру соборах, крупных бизнес-центрах и т.д. (Прочность - Мужество - Власть/Сила/Мощь - Агрессия - Смелость - Жестокость - Господство/Доминирование)
Спокойство снега - устойчивость, живучесть ели.
Асимметричный баланс текстурой и цветом/тоном.
Комбинации прямых вертикальных и горизонтальных линий всегда наводит на мысль о стабильности, прочности, уверенности.
Наклонные или диагональные линии часто указывают направление, наличие в композиции активности, задают перспективу, создавая чувство пространства, объема и внутреннего движения. (Энергия - Оживленность - Молодость - Вспыльчивость/Взрывной/Яростный - Злость/Гнев - Быстрота/Скорость - Динамика - Движение)
Кривые линии оказывают различное воздействие на восприятие картины, но они всегда ассоциируются с движением. Острые, резкие или закрученные кривые передают чувство волнения, путаницы и даже безумия. К примеру, волны при шторме, замотанный клубок ниток, форма линий в толпе людей. Сложные, запутанные кривые могут вызвать чувство легкомыслия или суеты, беспорядка.
(слева) Nico Delord,
(справа) Linn Meyers Drawing
Гладкие, тонкие линии предполагают комфорт, безопасность, знакомство и отдых, иногда даже ленивость, медленность. Они напоминают нам контуры человеческого тела, природные объекты, а следовательно имеют приятные, понятные и близкие нам качества. (Ритм - Движение - Счастье/Удача - Удовольствие - Щедрость/Благородство - Женственность)
ФОРМА
В качестве формы выступает двухмерная картинка, иконка или логотип, а также текст, отдельные буквы и цифры. В современном дизайне интерфейсов уже повсеместно принято, что проще запомнить действие того или иного инструмента на основе иконки обозначающей это действие, вместо того чтобы запоминать его название. Поэтому часто, особенно в дизайне для мобильных устройств, пункты меню или кнопки заменяются (или дополняются) иконками с соответствующим значением.
Пример использование форм-иконок в мобильных приложениях.
Формы делятся на:
НЕГАТИВНЫЕ - полученные за счет вычитания формы из общей композиции или цвета другого объекта;
ПОЗИТИВНЫЕ - формы полученные собственным цветом, нормальные/обычные формы.
(справа) Отличный пример баланса, движения, и ритма.
Также, пример важности порядка передачи информации в зависимости от ее положения.
Простота, ритм, единство, баланс, акцент на нужной информации.
Асимметричный баланс формы и цвета
Выделяют три типа форм:
- Геометрические - круги, квадраты, треугольники, ромбы и т.п., формы которые легко распознаются. В основном они симметричные и преподносят в себе порядок, структуру, организованность и эффективность. Unicode см. ссылку или здесь.
- Природные или органические формы - в основном состоят из неравномерных, гладких кривых, которые приятны на взор, так как повторяют природные объекты, к примеру, листок, яблоко, какое либо животное, облако или водопад и т.п. Большинство таких форм несимметричны и добавляют интерес композиции.
- Абстрактные - нереалистичные формы, обозначающие действие или предмет. Часто это стилизованные или упрощенные органические формы. К примеру, типографические символы являются абстрактными формами для представления букв. Иконки эти абстрактные формы представляющие идею, вещь или концепт.
Круг - не имеет начало и конца, символизирует единство и целостность, завершенность и гармонию, бесконечность а также свободное движение. Для построение круга достаточно двух точек - центра и радиуса, при этом одна точка покоится, а другая, в движение создает окружность, символизируя удержание энергии (ограничение расстояния). Это как символ двойственности, как инь-ян - энергии и спокойство. В математическом смысле круг представляет собой число PI. Круг (кольцо) может защищать, ограничивать, предлагая безопасность, а также связывать объекты вместе. Круги предполагают сообщество (или объединение), целостность и совершенство. Поскольку они не так часто встречаются в дизайне, то с их помощью можно привлечь внимание, сделать акцент или разделить вещи между собой. (Нежность/Отзывчивость - Любовь - Дружба - Уход/Забота - Поддержка - Защита - Привязанность - Сострадание)
Квадраты и прямоугольники - символизируют стабильность, честность, рациональность, формальность, а также соответствие, прочность, защищенность и равенство. Чаще всего квадраты и прямоугольники используются как надежная оболочка для хранения и удержания других объектов, к примеру, дома или офисы в городе. В тоже время большое их количество и идентичность может быть скучным. В Буддийской терминологии квадрат внутри круга представляет собой связь земного и божественного. (Стабильность - Сила - Мощь - Баланс - Надежность)
Кандинский Василий Васильевич. Он считал что простые абстрактные формы
могут передать эмоции также как и детализированные объекты.
The Flower of Life
Треугольник - символизирует динамику, энергию, напряжение, действие и иногда агрессию (в зависимости от положения). Тем не менее, он сбалансированный, может быть симметричным и хорошо подходит для символики закона, науки или даже религии, представлять единство совместной работы. Также треугольник может направлять или указывать на действие, его можно использовать чтобы передать прогресс, направление и цель. Часто треугольник ассоциируется с мужским началом, с силой и мужеством, а также с тройственностью (в плане единства и объединения), к примеру, Тело-Разум-Душа или Мама-Папа-Ребенок, Прошлое-Настоящее-Будущее (феноменологическое триединства стиха: "ритм-форма-содержание")
Спирали - являются выражением творчества, роста, трансформации, прогресса или эволюции, а также рождения и смерти. Спираль можно сравнить с кругом, только в этом случае вторая, движущаяся точка не ограничена, но связана с цетральной. Часто они используются в религии и мистицизме символизируя циклы времени и жизни, возвращение в туже точку жизненного пути, только уже на новом уровне понимания, а также освобождение энергии и поддержку (стабильность) в моменты преобразований (изменений). Спирали направленные по часовой стрелке обозначают намерения, а против исполнение этих намерений. Несколько спиралей могут обозначать суету, беспорядок или хаос, в тоже время свободу и независимость. Спираль создает прогрессивный ритм.
Прогрессивный ритм
Olafur Eliasson - Umschreibung, 2004, steel, 9m high. Photo by Philipp Klinger
МАССА И ОБЪЕМ
Объем и масса непосредственно связаны с понятиями пространство, цвет-свет, движение . Есть два метода создания массы объекта:
- кривые линии и перспектива
- свет и тень (цвет объекта и его окружения)
Масса неразрывно связана с понятием "оптического веса" объекта в композиции, только "оптический вес" относиться ко всей композиции в целом (т.е. с участием пространства), а масса присуща конкретному объекту. Добавить массу объекту мы можем с помощью цвета, света и тени, а также формы, таким образом контролируя баланс и движение в общей картине за счет влияния объекта на окружающее пространство. Трехмерные формы всегда более выделены, к примеру сфера имеет большее притяжение чем круг. Также масса может быть создана объединением более простых объектов в сложный.
К объемным, массивным объектам можно применить все те же суждения, которые были рассмотрены для линий и простых форм. Здесь только нужно подчеркнуть, что "трехмерные" объекты имеют дополнительное пространственное разрешение, что само по себе добавляет интерес и разнообразие объекту.
Добавив объема к тексту можно значительно увеличить его интерес
и тем самым выделить сообщение.
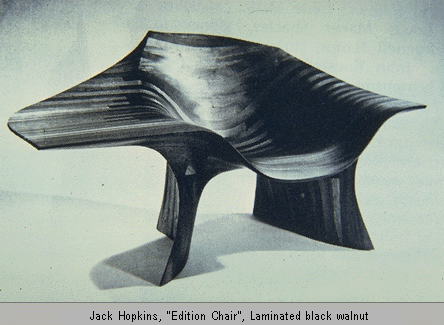
Форма, объем, конструкция
Понятия формы и объема тесно связаны между собой и часто их объединяют, так как в реальном мире любой предмет есть форма, а форма подразумевает объем. Также понятие массы можно отнести к цвету-насыщенности-тону объекта. Но, что никак нельзя оставить без внимания, так это движение создаваемое элементами дизайна.
Движение - это элемент дизайна, который оперирует четвертым измерением - временем, так как это есть перемещение объекта (-ов) в пространстве за определенное время. В дизайне мы говорим о движении в композиционном и буквальном смыслах. Многие формы могут подсознательно наводить нас на представление о движении. К примеру гладкие, обтекаемые формы - современные машины или самолеты, всегда ассоциируются у нас с движением, а иногда и со скоростью. Движение также подразумевает продолжение, незавершенность действия, к примеру, точка всегда завершает предложение, мысль или диалог Если же ее нету, то мы продолжим держать всю информацию в сознании, не формирую окончательных выводов (хотя иногда, разум сам догадывается о том, чем можно логически закончить мысль).
Чтобы передать движение самого объекта в композиции, дизайнеры и художники, часто используют наклонные, не сбалансированные линии и/или формы.
Движение создается выделенными, преобладающими линиями, которые указывают направление действия, движения или силы. Техника выделения движения, направления и силы часто встречается и хорошо выделена в работах художника Клода Моне и Ван Гога:
Claude Monet - Woman with a Parasol
Если же мы говорим о том, как пользователь рассматривает картину, каково движение его взора, то здесь имеем дело с композиционным движением. В этом случае нас больше всего волнует как объекты связаны между собой, а не то как они выглядят в общей композиции (хотя и это тоже важно). В каждой работе великих мастеров заложена определенная стратегия передачи визуального сообщения, привлечение и удержание внимания зрителя внутри композиции. Одним из таких методов-стратегии, как раз, является движение.
В картине ниже, скрытое движение передается в направлении жестов, взгядов и фигур. Здесь только у Иисуса голова повернута правой стороной к зрителю, что направляет нас на начало исследования картины. Но в процессе движения по композиции наш взгляд стараются вернуть обратно к персоне Христа. Таким образом создается ритм и акцент сбалансированной композиции.
Raphael: The Miraculous Draught of Fishes
Цвет и его насышенность также могут создавать направление в композиции.
Albert Bierstadt - Mount Rainier
Сканирование композиции в F модели.
Здесь есть два случая: статическое композиционное движение (F-тип, Z-тип, L-тип), когда переходы от объекта к объекту происходят скачками - контраст формы или цвета, пространственное разделение или группировка; динамическое композиционное движение (S-тип), когда направление задают гладкие переходы форм, линий, градации цветов или соединяющиеся объекты, а также движения связанные с физическими законами (притяжение, импульс).
Текучий ритм связывает слова,
прогрессивный ритм не дает запутаться - динамическое движение.
Регулярный ритм проявляется в разделении информации на прямоугольные блоки,
движение в основном F-типа, статическое.http://tedxtrondheim.com/
движение в основном F-типа, статическое.http://tedxtrondheim.com/
В картине "Похищение дочерей Левкиппа" движение более эмоционально, пластика жестов подчеркивается стремительно развивающимися тканями. Рубенс любит выстраиват сложные и эффективные композиции, достаточно часто подчеркивая диагонали, эллипсы или спирали. Здесь люди и кони изображены в состоянии предельного физического напряжения. Кажущаяся запутанность группировки рассчитана на то, чтобы производить впечатление напряжённости ситуации, но в то же время построение обладает строжайшей логической продуманностью. Клубок тел имеет три точки опоры, зафиксированные в упирающейся ноге коня, в месте упора правой ноги Диоскура и в точке опоры его левой ноги, которую как бы отталкивает рука Левкиппиды. Причём эти точки опоры расположены в разных удалениях от зрителя, тем самым как бы способствуя пространственной ориентации группы и созданию динамики картины, продолжению действия. Тела молодых женщин, молящих о помощи, образуют сложнейщий по линейным и цветовым ритмам узор. "Нервный" силуэт группы, практически вписывающийся в окружность, разрывается экспрессивными жестами. В композиционном построении доминируют резкие, взмывающие вверх диагонали. Пафос произведения усиливается за счет введения низкого горизонта, благодаря которому фигуры эффектно смотрятся на фоне облачного взволнованного неба.
Футуризм и его проявления в живописи.
(слева) Giacomo Balla, Abstract Speed + Sound, 1913–1914
(справа) Umberto Boccioni, The City Grows, 1910
В web-дизайне есть специальное разделение на способы просмотра зрителем страницы. Это Z- и F-типы раскладки объектов. F-тип соответствует нашему стандартному осмотру объектов сверзу-вниз и слева-направо, по "строчкам", но только здесь зритель не всегда доходит до правого края страницы и может быстро перейти на следующую "строчку".
F - модель следования взора.
Правда в этом F-типе есть свои недостатки. Зритель не всегда читает подзаголовки статей, да и сами статьи тоже могут не привлеч его внимания если у них не будет красивого, привлекательного сопровождения (иконка или рисунок совместно с шрифтом и цветом). Поэтому если вы хотите передать какое либо сообщение то его лучше всего поместить в самом начале сайта т.е. на самом верху. Далее несколько примеров:
http://sessions.tutsplus.com/creative/
В расположении элементов Z-типом обычно есть "свободные" или переходные области, которые помогают сфокуссировать внимание на нужном сообщении.
Движение создает ритм, может создать акцент, и конечно сильно влияет на единство всей композиции. Динамическим движение намного интересней и приятнее для просмотра. Очень хороший пример показан на видео ниже:
______________________________________________________
Когда несколько одинаковых элементов помещаются в одну композицию, между ними образуется связь, если они упорядочены (совмещены) то появляется структура, структура формирует шаблон, повторение которого создает текстуру.
Вооюще текстура - это качество объекта которое мы можем ощутить при прикосновении. В искусстве она может быть двух видов: визуальная и "тактильная" (осязательная). Визуальная текстура - это иллюзия текстуры созданная на ровной поверхности (или из нее), к примеру отрисовка карандашом шерсти, волос или ткани. "Тактильная" - это неровности созданные за счет самих объектов, к примеру листья у цветка или сами цветки в букете, а также различные повторяющиеся рисунки и/или формы (обои).
Визуальная текструа
Irina Skorobogatykh
Примеры "тактильной" текстуры.
Шаблон всегда подразумевает порядок, последовательность, группировку, ритм в композиции. Использование шаблона позволяет достичь единства (за счет повторения и/или разнообразия), а также выделить нужную область.
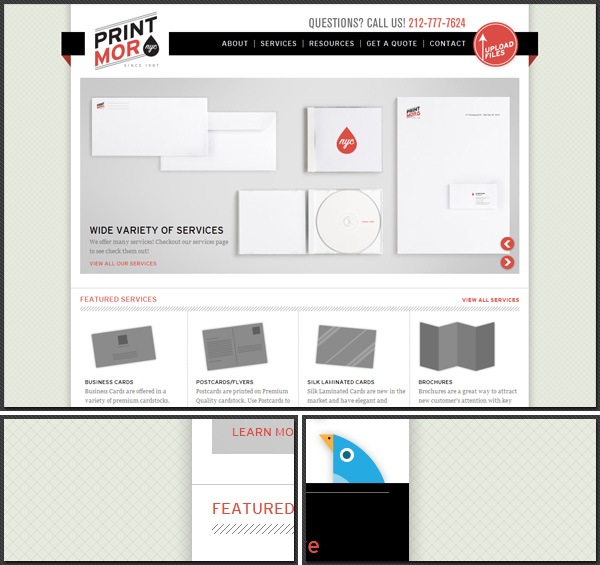
Текстура на заднем фоне и шаблон в "услугах". www.printmornyc.com
Текстура для выделения области.
Примеры шаблонов-текстур.
Текстура может заполнить пространство тем самым добавив интерес к общей композиции. За счет использование контраста формы и/или цвета на ее фоне можно создать выделение объектов.
Отличный пример повторения элементов дизайна и использования текстуры
Симметричный баланс, регулярный ритм, выделение текструтой.
Комбинация текстур http://www.pop-the-box.com/
преобладание текстуры на большом экране выглядит отталкивающе.
Часто под шаблонами подразумеваются отдельные компоненты дизайна, несколько элементов объединенных в одну группу и повторяющиеся в композиции. К примеру, описания услуг или товаров, примеры работ или галерея рисунков, а также пункты меню.
пример шаблонов - patterntap.com
За основу структуры или изображения может быть выбрана сетка. Регулярная сетка (решетка) - двумерная структура из нескольких пересекающихся горизонтальных и вертикальных линий используемых для построения, упорядочивания контента. Сами линии сетки могут быть видимые и невидимые, а также активные и неактивные, т.е. участвовать в формировании общей картины или нет.
892 варината сеток из блоков 3 на 4.
Шаблоны можно разделить на несколько классов в зависимости от соединения точек сетки. Эти классы автоматически формируют принцип ритма для своих объектов.
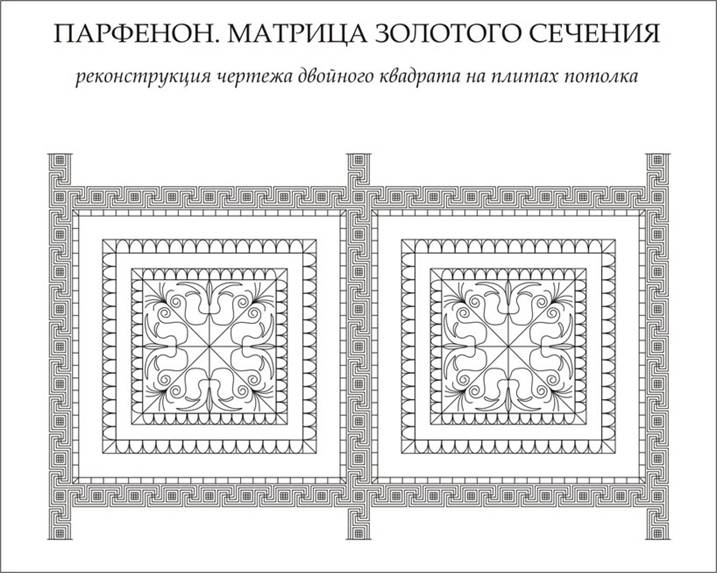
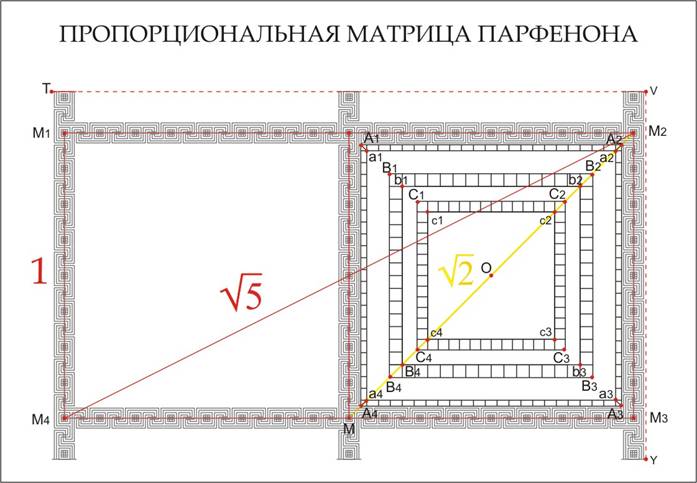
Поток/Течение - основывается на том, что все вещи "текут" в сторону наименьшего сопротивления, без прерывания, постоянно. Этот класс можно наблюдать в потоке воды, в камне, в росте деревьев. Примером может быть меандр (орнамент).
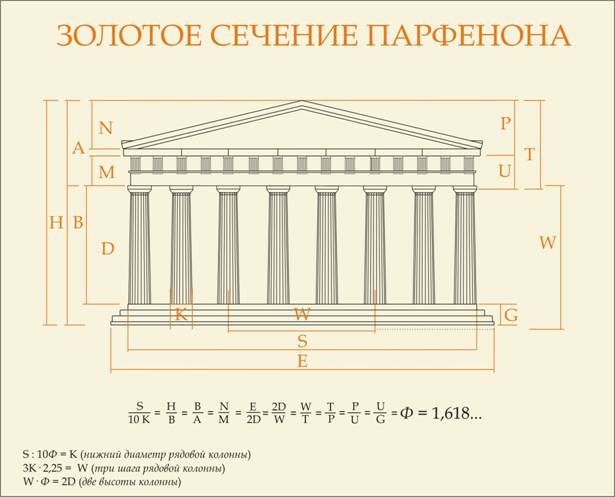
ПАРФЕНОН. МАТРИЦА ЗОЛОТОГО СЕЧЕНИЯ
Ван Гог часто использовал в своих картинах закрученные шаблоны,
которые сливаясь с цветом образуют турбулентные потоки, создавая движение.
Vincent Van Gogh, Wheatfield and Cypress Trees,1889
Natalie Blake - Fiddlehead, large, porcelain
Спираль - закрученная линия.
Визуальный интерес за счет нескольких шаблонов
Добавление шума может разбавить цвет и внести реалистичность
ПРОСТРАНСТВО
Чтобы создать музыку нужно в правильном порядке рассвить в пространстве звуки. Всего пару нот вместе формируют аккорд, все же вместе ничего не формируют, создавая шум. Ритм и мелодия требуют размеренности и продуманных промежутков, ведь музыка это не только звуки, это звуки и промежутки.
Тоже самое можно отнести и к визуальной композиции - в ней также должно быть достаточно промежутков, для того чтобы элементы могли быть отличимы друг от друга и правильно восприняты зрителем. Здесь, пространство относится к расстоянию или области вокруг, между и/или внутри объекта.
Основное свойство пространства описывается следующим образом:
"Пространство разделяет или соединяет"
Таким образом с помощью пространства можно: группировать объекты, создавать выделение (акцент) и иерархию, а также увеличить читабельность и разборчивость.
Применительно к веб-дизайну разделяют два вида пространства:
- Микро-пространство - это расстояние между внутри элементов, такие как отступы, параграфы, размер границ или промежутки между слова и буквами.
- Макро-просторанство - это пространство между частями композиции, основными элементами, блоками (эти места, как правило, более крупные).
Далее приведены несколько примеров влияние пространства на восприятие информации веб страницы. Скорее всего вы сами можете догадаться что выделяется, а что теряется, что удобно, понятно и прятно смотреть, а что хочется закрыть.
Пример различной компоновки информации.
Большая часть информации в интернете это текст. Поэтому очень важно то как он будет укомплектован для передачи зрителю. Здесь нужно правильно подобрать размер шрифта и расстояние между строками, а между словами и буквами обычно берется стандарное для шрифта значение.
Очень важен размер текста и абзаца, потому как это на прямую влияет на "визуальный вес" вашего сообщения.
Maya Lin 2x4 Landscape from the exhibition Three Ways of Looking at the Earth
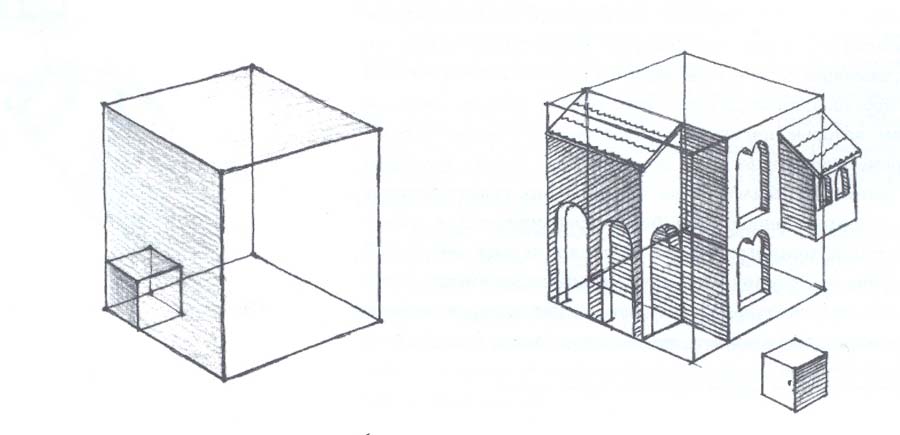
В двумерном пространстве, на картине или фотографии, само пространство, в полном его понимании, - подразумеваемо, оно строится на основе всех объектов картины - их параметров и расположения относительно друг друга; здесь критерием размеров выступает видимый размер картины (рамка или экран). Существеют некоторые приемы позволяющие эмитировать объемное пространство на двумерной плоскости. Это: перспектива, размер, перекрытие, оттенок и цвет, положение на поверхности, видимые детали.
Отдельно стоит сказать про перспективу. Ее разделяют на: линейную, изометрическую и атмосферную (или удаленную). Линейная перспектива создает иллюзию пространства по тому как мы видим с фиксированной или нескольких точек зрения (обзора). При этом здесь есть линия горизонта куда сходятся точки зрения, в так называемую "точку схода" (vanishing point)
Перспектива с одной точкой обзора.
Photo Lucy Lamp
Перспектива с двумя точками обзора.
Перспектива с несколькими точками обзора.
Luciano Testoni Staircase
В компьютерных играх применяют упрощенный вариант перспективы под название - изометрическая перспектива, где нету горизонта и все линии формирующие объекты параллельны между собой и находятся под определенным углом.
Age of Empires
Portraits of the Yongzheng Emperor Enjoying Himself during the 8th lunar month
Также отдельно рассматривают атмосферную или тоновую перспективу, когда более темные, насыщенные цветом объекты кажутся нам находящимися ближе (или действительно находятся ближе), чем осветленные. В реальном мире такой эффект может быть создан из-за природных явлений: ветра и пыли, шторма и дождя, влажности, дыма или тумана, выбросами или загрязнением, а также временем суток (на рассвете или закате).
Атмосферная перспектива на рассвете.
“Morning Shadows” Photo by Atomicjeep
Thomas Cole
Gustave Caillebotte - Paris Street; Rainy Day, 1877
Albert Bierstadt
С помошью этого эффекта можно по разному воздействовать на зрителя влияя на его настроение, учучшая солнечным светом или наоборот погружая в грусть дымкой надвигающегося дождя или туманом. Также детали вдали или в дымке можно чотко не прорисовывать, что весьма упрощает работу художнику. Кстати солнце может частично увеличить четкость атмосферной перспективы (ссылка) и всегда добавить ей привлекательности.
СТАТЬЯ ЗАКРЫТАВВИДУ ОТСУТСТВИЯ ВРЕМЕНИ НА ЕЕ НАПИСАНИЕ.ОСТАЛОСЬ НЕ РАССМОТРЕННЫМ
"ЦВЕТ и НАСЫЩЕННОСТЬ"
ЗАРАНЕЕ ПРИНОШУ ИЗВИНЕНИЯ ЗА ГРАММАТИЧЕСКИЕ ОШИБКИ, ЭТО "ШАБЛОННАЯ" ВЕРСИЯ.
Eсли у вас возникнет желание дописать ее, прошу свяжитесь со мной, я смогу вам помочь с материалом.
The Language of Design - Principles of Design
Basic Design Princeples
COMPOSITION & the ELEMENTS of VISUAL DESIGN
Graphic Design Basics
John Lovett - Design and Colour
Design in Art: Balance and Contrast
Prezi - Jill Agonias - Balance
Золотое сечение - божественная мера красоты, сотворенная в природе
Золотое сечение в живописи
Composition and Lighting in Computer Graphics
Wikipedia: Design elements and principles
Digital Web Magazine - The Principles of Design
4 Principles of Good Design for Websites
Elements and Principles of Design in Art
6 Ways to Create Emphasis in a Painting
GESTALT
Гештальтпсихология
Gestalt Laws and Design
The Psychology of Forms
Design Basics by David A. Lauer and Stephen Pentak - Emphasis
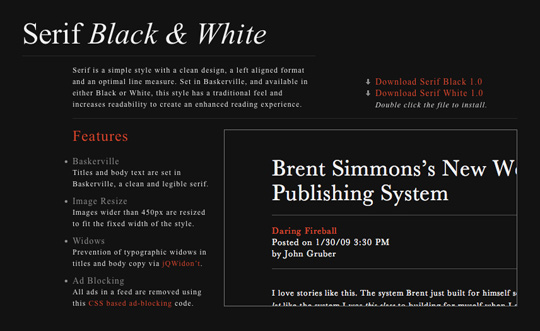
Web Design is 95% Typography
Two Techniques in Rendering an Object of Mass
Jake Garn - Rule of Thirds.
Balance and Movement in Visual Design
Visual language
Visual Rhythm (PDF)
Yan’s Blog – Personal Style Guide
Wikimedia Common - Johannes Vermeer
How to Teach Movement to Art Students
The Lost Principles of Design
Understanding the F-Layout in Web Design
Understanding the Z-Layout in Web Design
Design Principles Instructor: Janet Rooney - Digital Image Development
Principles of Design - Jewellry
Actionscript : Isometrics
MARK BOULTON - Whitespace
Studyblue - Balance & Emphasis Lecture
Structures As Patterns and Textures
Андрей Чернов - ЗОЛОТО ПАРФЕНОНА
Основы учебного академического рисунка
Neil Cohn - Visual Language
Меандр (орнамент)
The What, Why and How of Textures in Web Design
Pattern Syllabus Spring 1996





































.jpg)



Rousseau.jpg)
























































.jpg)











































































































.jpg)

























































.jpg)














































































































































































,+1909-1910,+oil+on+canvas,+260+x+391+cm.jpg)











































































Whatsapp guys do you know that you can turn your gmail into a to-do list??? click here to know how
ОтветитьУдалитьWAPquick TV series is one of the best TV series in the world and this fact is known by so many people.https://www.tecteem.com/?s=wapquick
ОтветитьУдалитьWAPquick is one of the growing movie and video download platforms. The WAPquick is a new website made by the owners of toxic wap. The owners of the toxic wap website want to change the URL of their websitehttps://www.tecteem.com/?s=wapquick
ОтветитьУдалитьToxicwap has an official website. It is this website you can access and enjoy all the features the platform offers. You can’t be a visitor to this wonderful wap site. And still, find it difficult to download updated TV Series movies to your mobile device. There are lots of amazing features that make it more outstanding than any other wap site you can think of...............................................................................................................Read More HERE
ОтветитьУдалитьhttps://www.tecteem.com/toxicwap-download-free-tv-series-musics-movies-games-videos-toxicwap-com/
We have a lot of websites around the world but only a few are the best and I am here today to tell you one of the best sites where you can explore or find amazing things. Wapquick is one of the best sites we have today that offers to its visitors very pleasurable moments of life. How does it offer you great moments of life? It offers you pleasurable moments by providing you as a user or a visitor with the latest music, TV series, videos, images, and Android games............................................................................................Read More Here WAPQUICK
ОтветитьУдалитьhttps://www.techfiver.com/wapquick-download-movies-music-tv-series-images/